
Como diseñadora UX/UI en PadelMBA, creé un sistema de diseño que me ayudara a organizar mi trabajo de una manera eficiente. Con esto, me permitió tomar decisiones estratégicas sobre la forma en que los diseños se desarrollaban. Al trabajar con desarrolladores, nuestro trabajo era mucho más fácil si todo estaba ordenado en la biblioteca de Figma. Además me aseguraba de que los productos fueran usables y satisficiera las necesidades de nuestros usuarios.
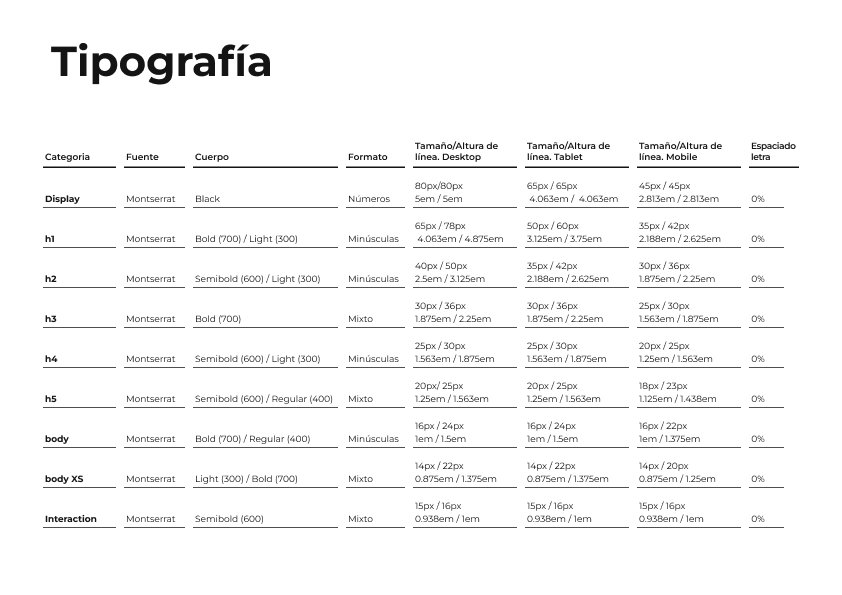
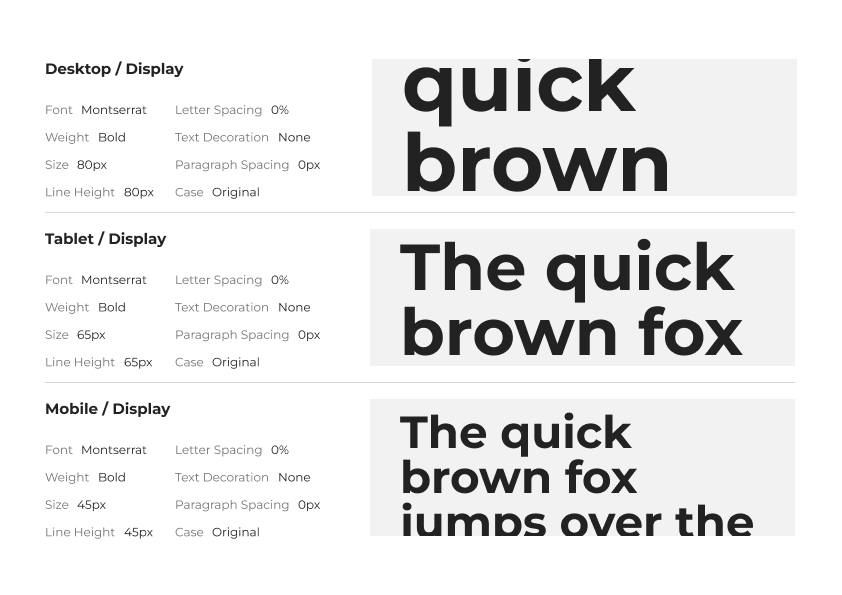
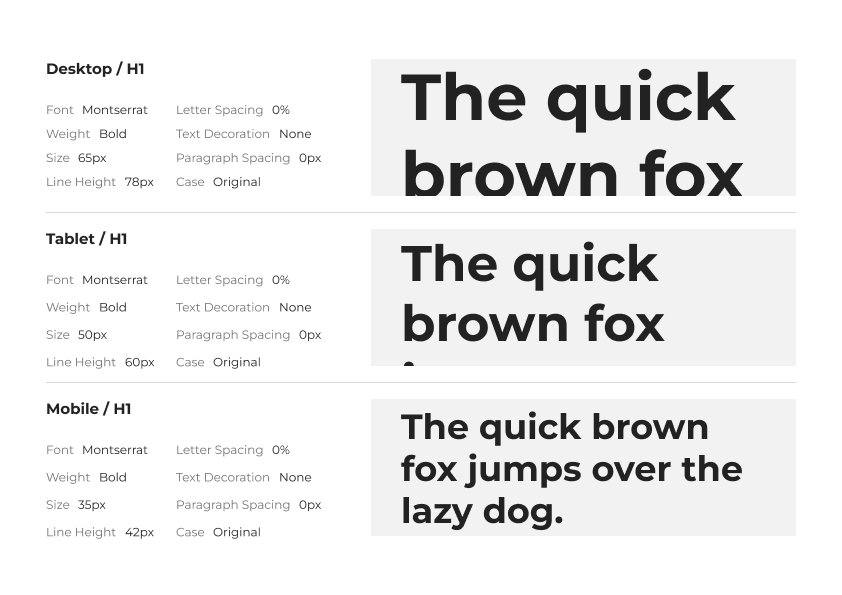
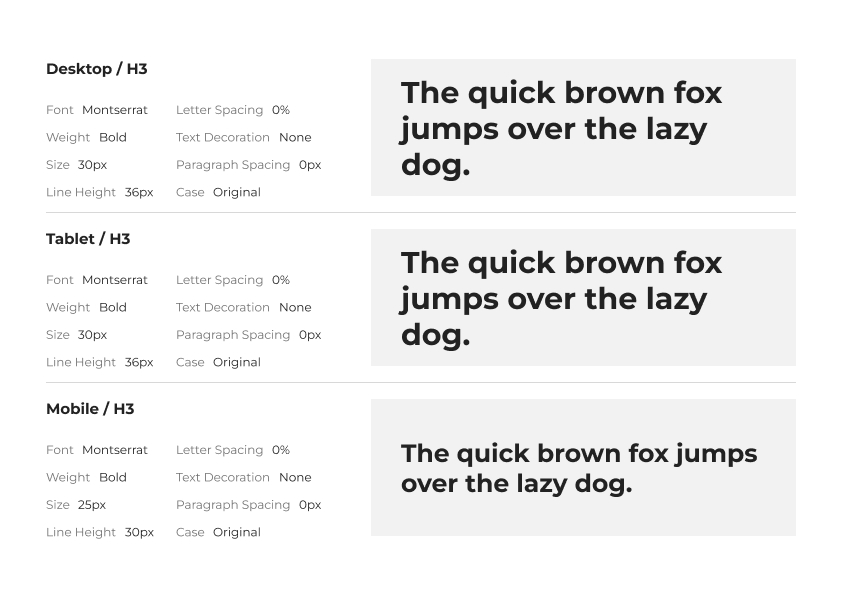
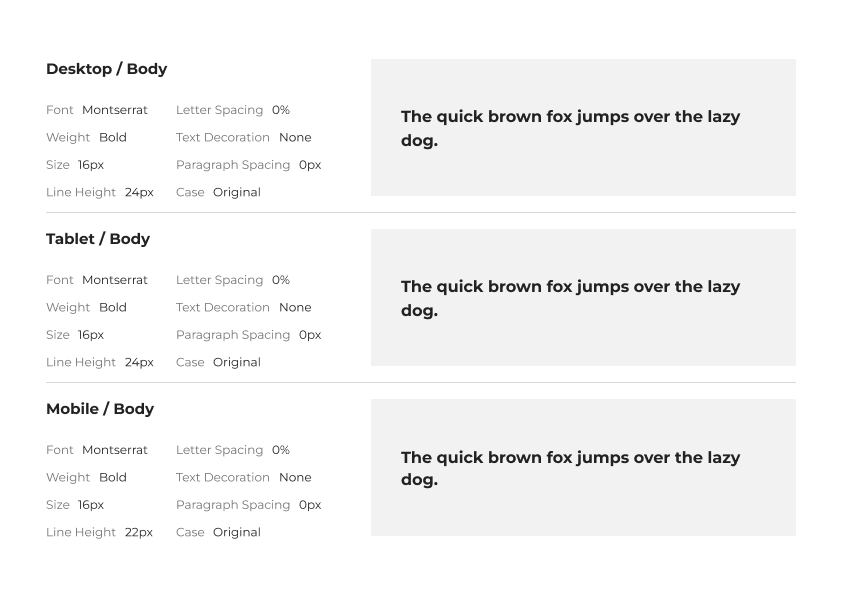
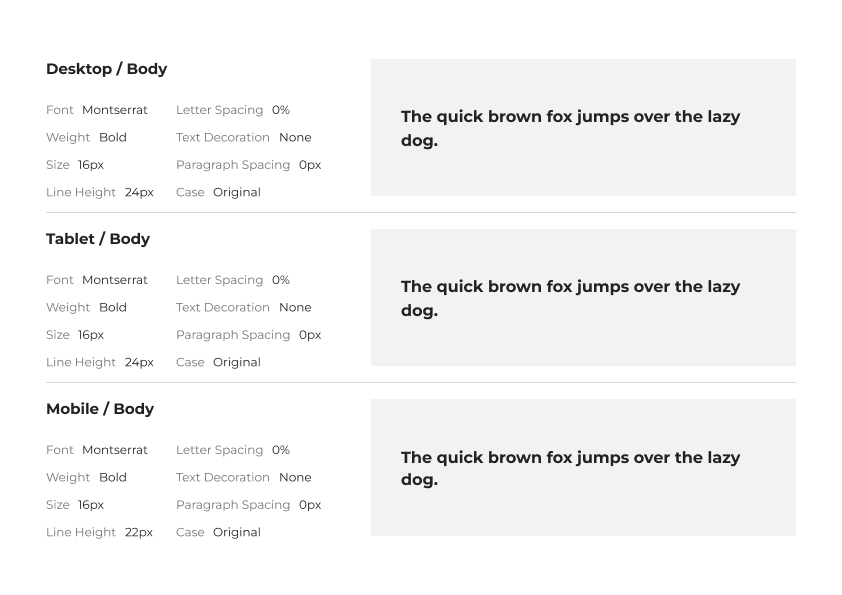
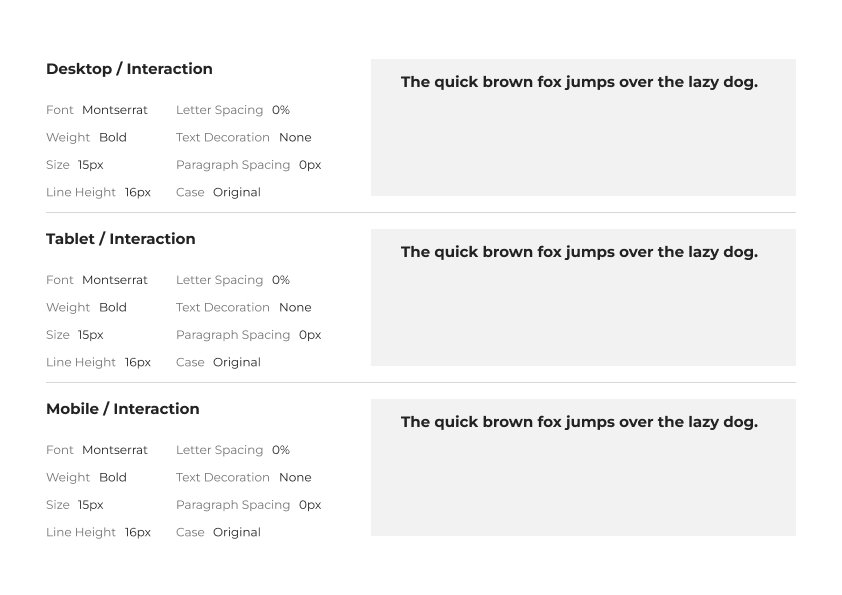
Jerarquía de tipografías, que me sirvieron para proporcionar un diseño uniforme y consistente a todos los elementos de un sistema de diseño. Estas tipografías ofrecen a los usuarios una mayor legibilidad y proporcionan una forma de comunicación entre los usuarios y el sistema. Además, me ayudaron a crear una apariencia y sensación consistentes en todos los dispositivos y sistemas. Los tamaños los puse en pixeles y em para facilitar el trabajo a los desarrolladores.
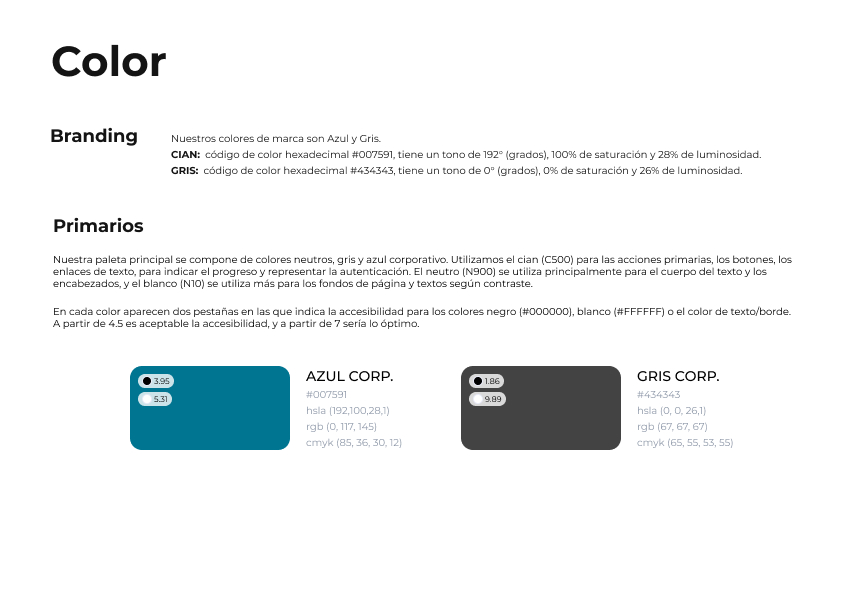
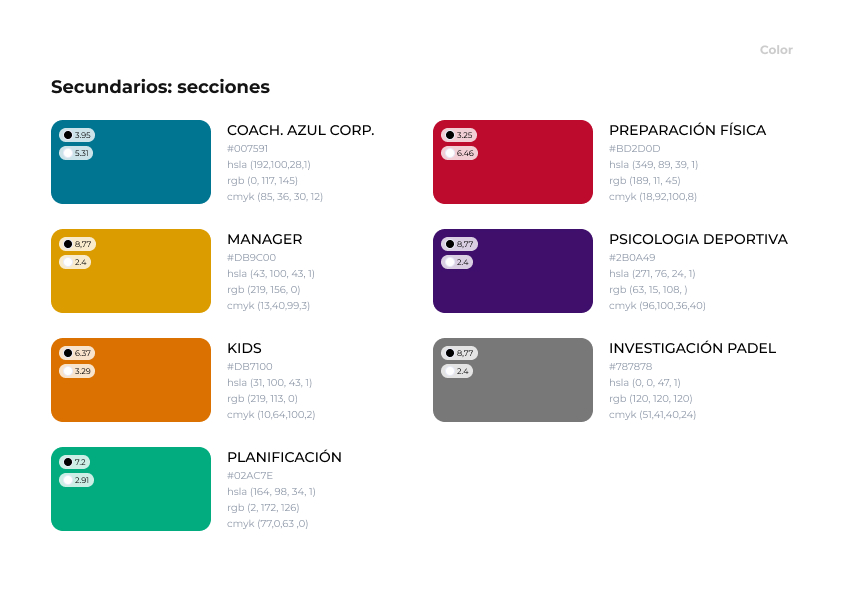
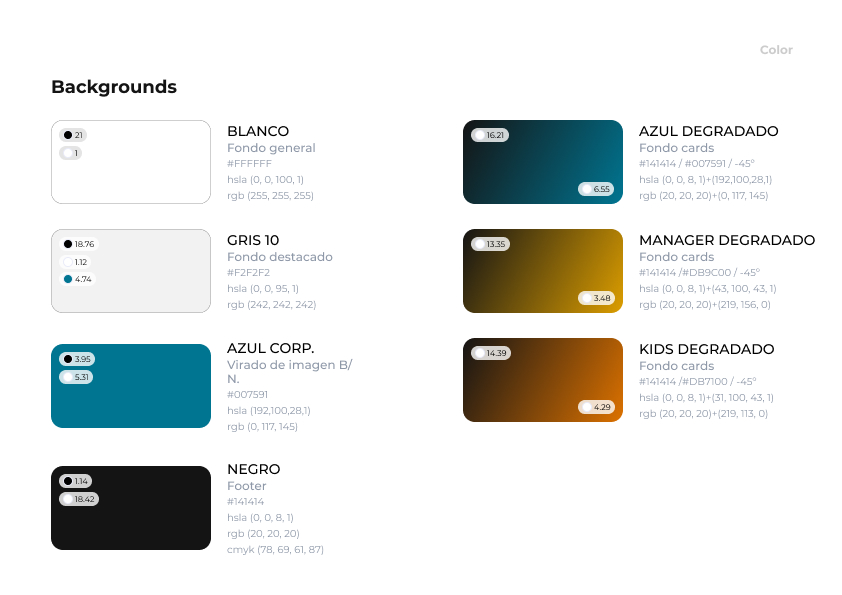
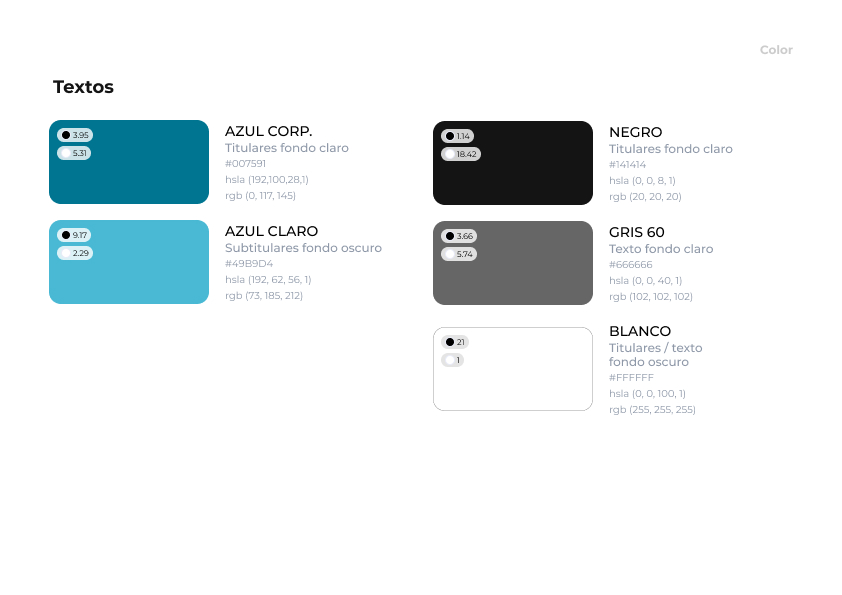
El color es uno de los principales elementos visuales en el diseño. El uso del color en el diseño es importante porque ayuda a crear una experiencia consistente, atractiva y memorable para los usuarios. El uso de diferentes colores, tonos y sombras refuerzan el mensaje ayudando al usuario en su experiencia, a encontrar la información más rápido y fácilmente. facilitando la navegación a través de la web.
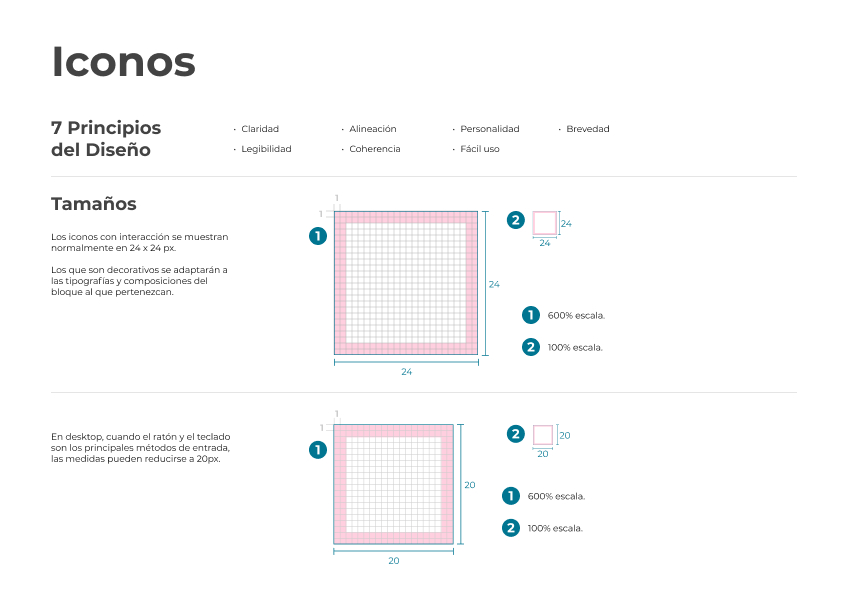
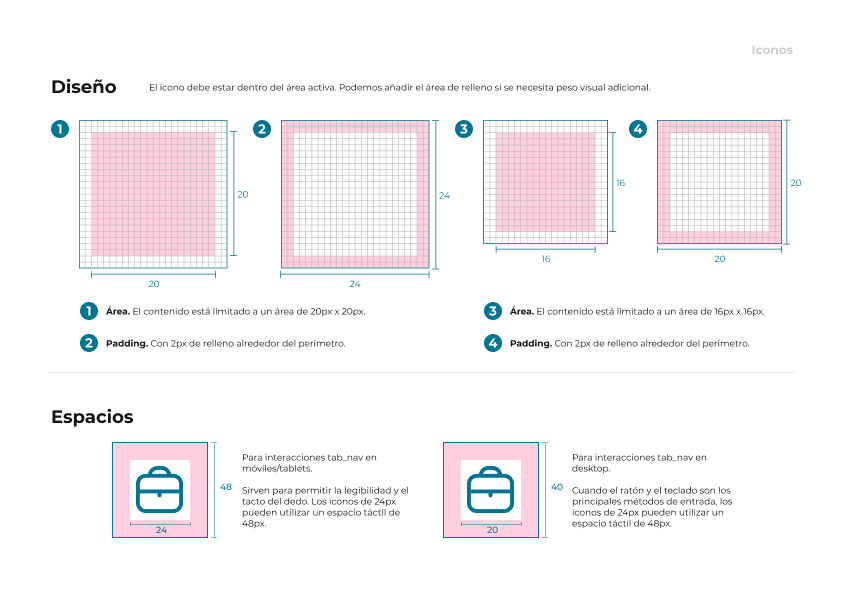
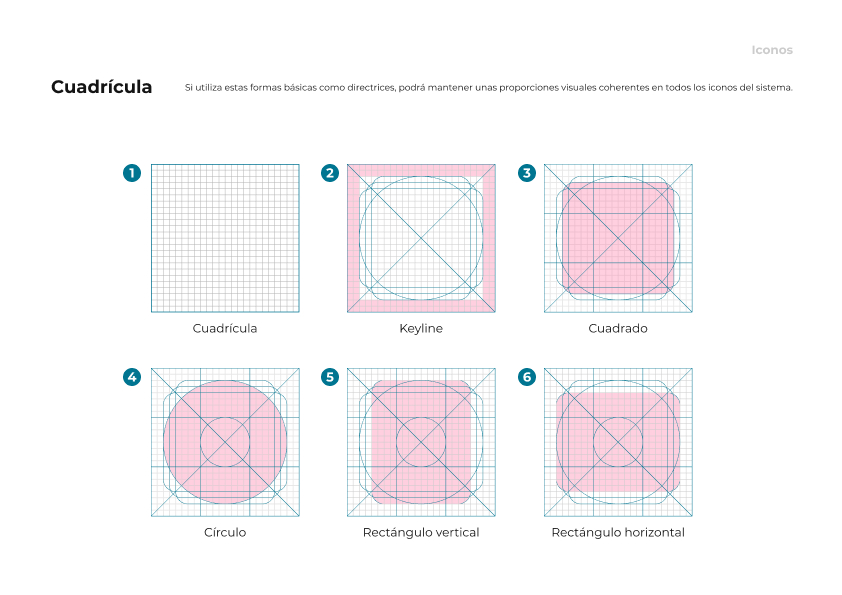
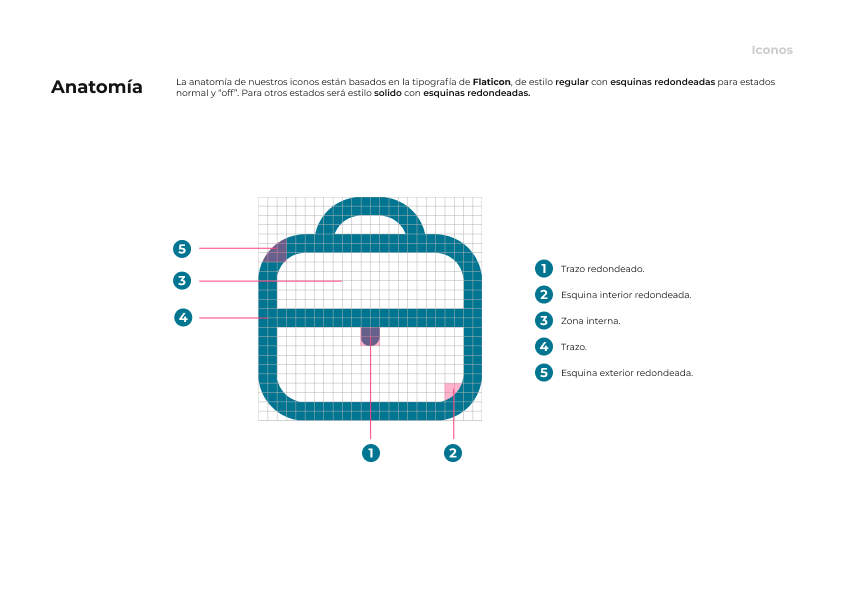
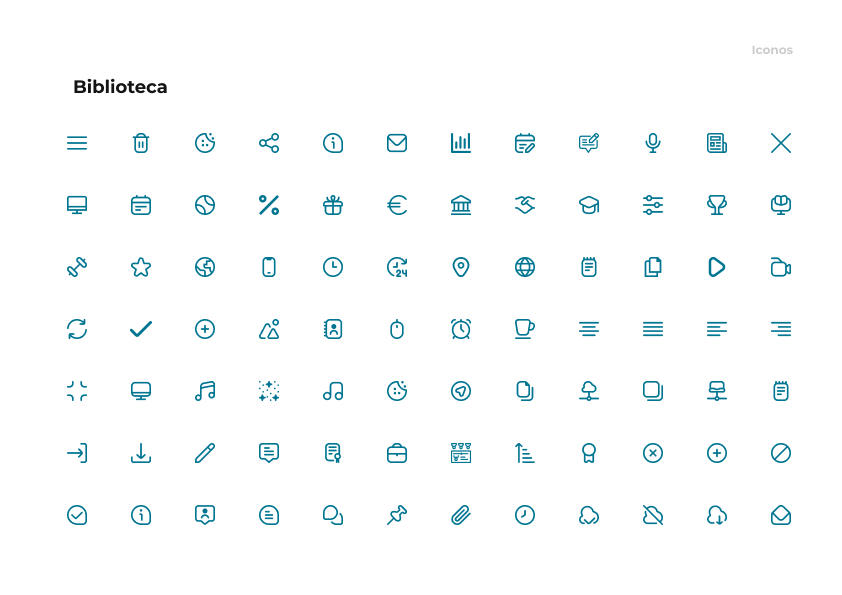
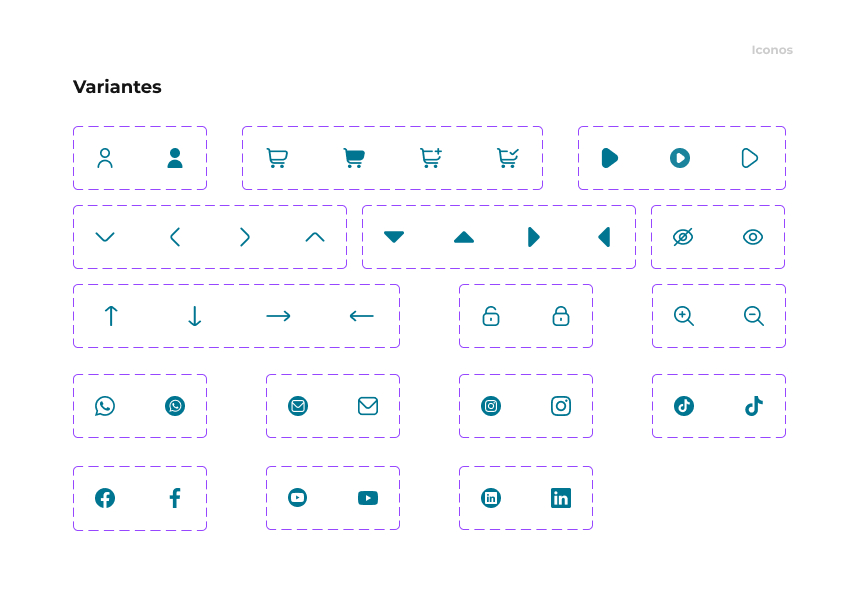
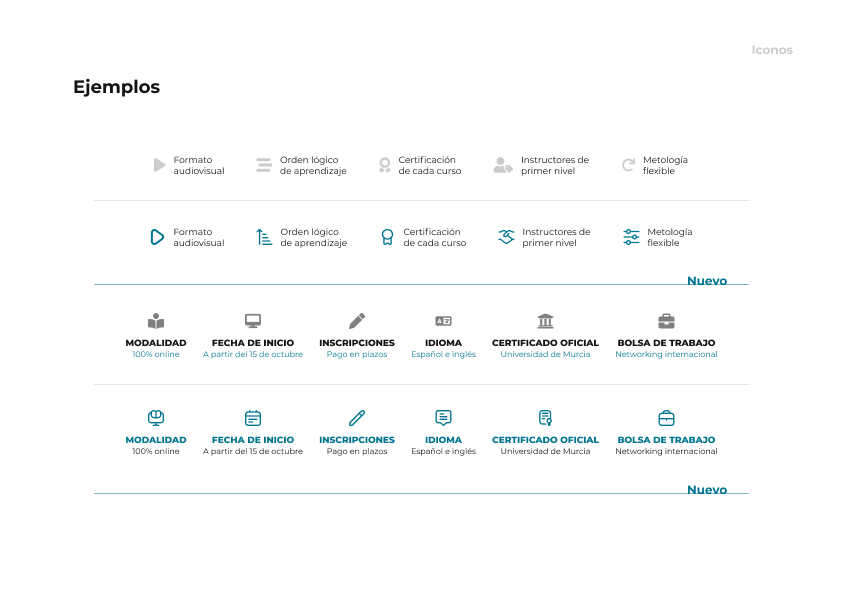
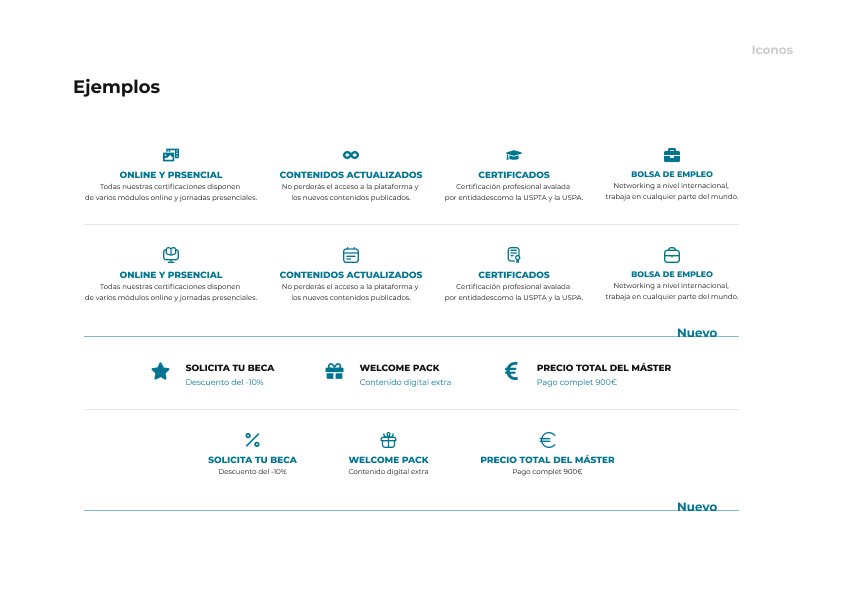
Utilice iconos en el sistema de diseño, para comunicar visualmente información a los usuarios. Los iconos sirven para reforzar el mensaje que estoy intentando transmitir, así como para mejorar la legibilidad y la comprensión del contenido. Como explico en las diapositivas, utilizo diferentes paddings para que el touch sea más fácil e intuitivo.
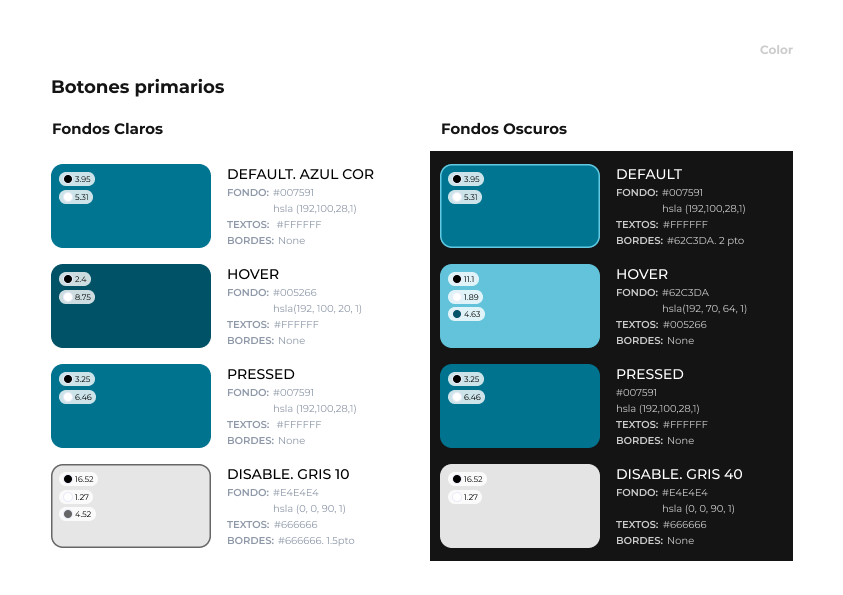
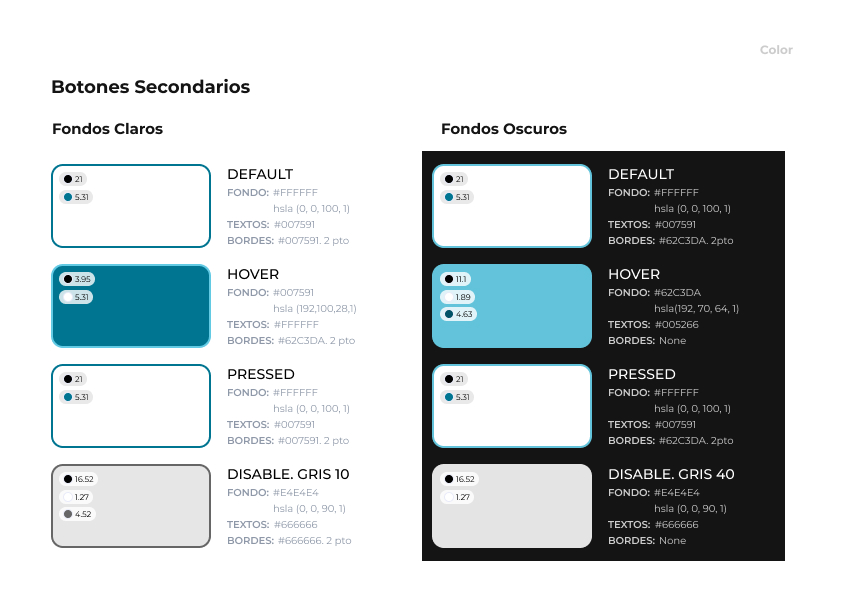
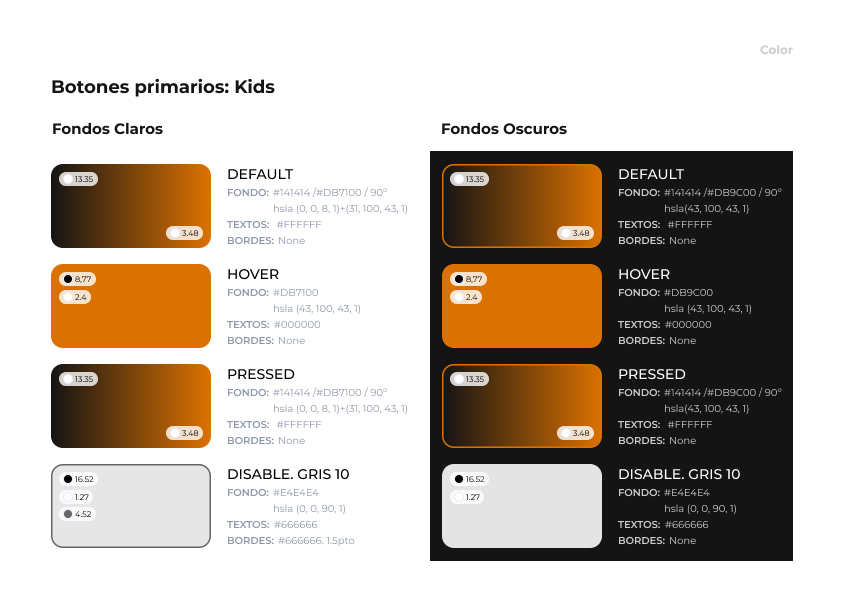
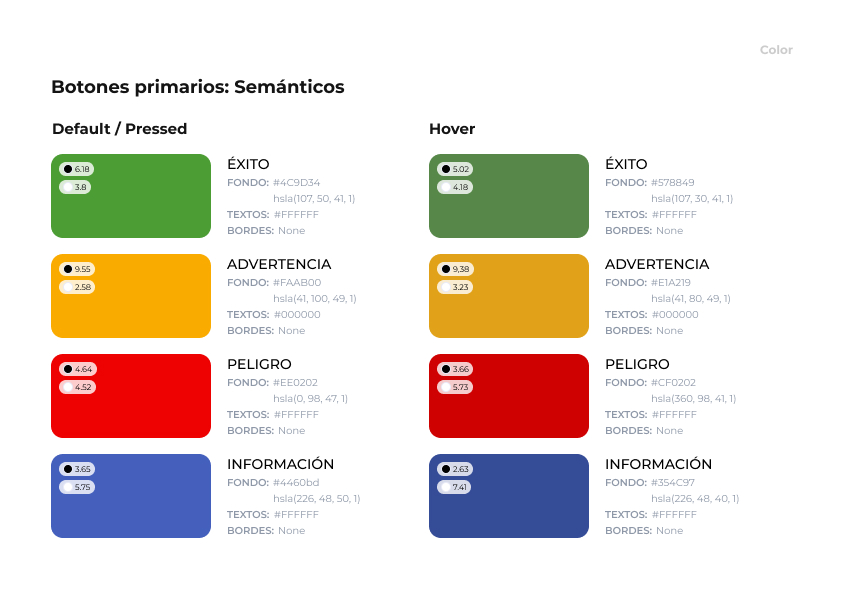
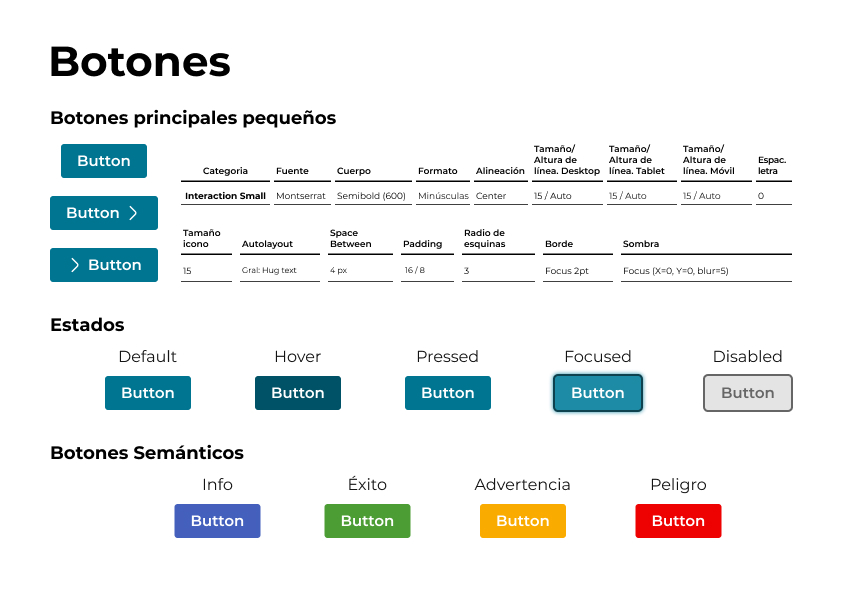
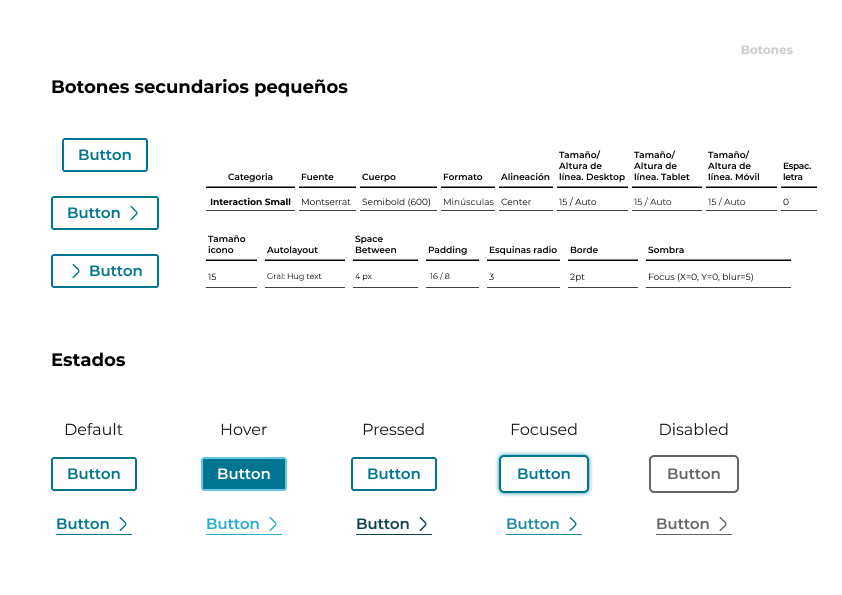
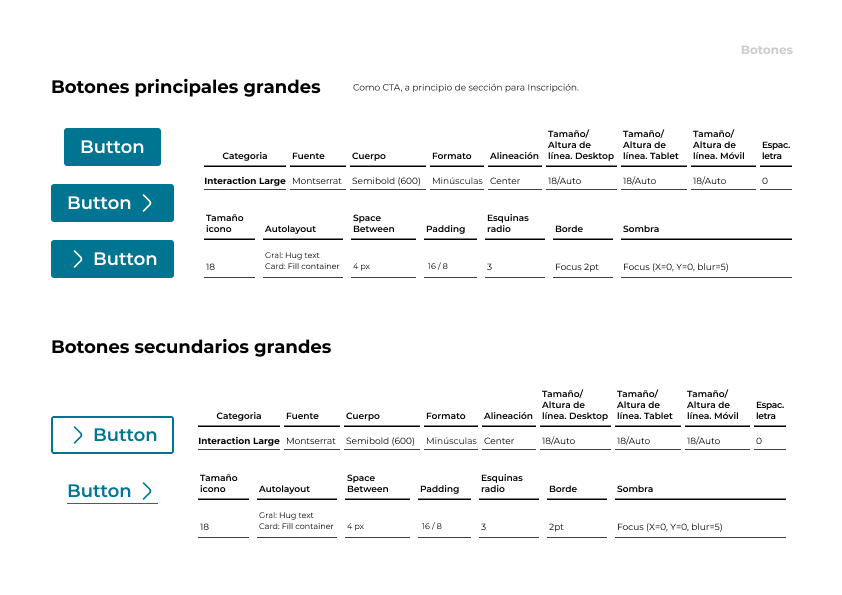
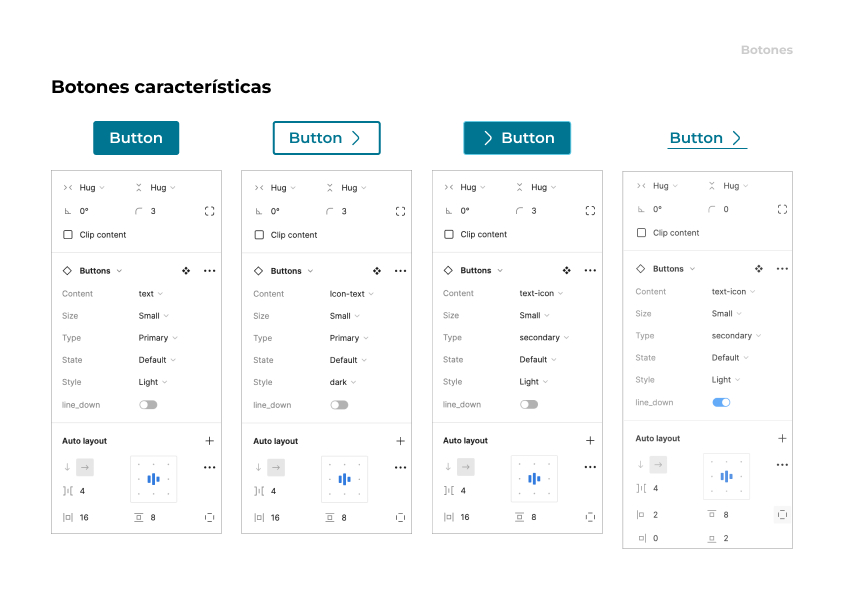
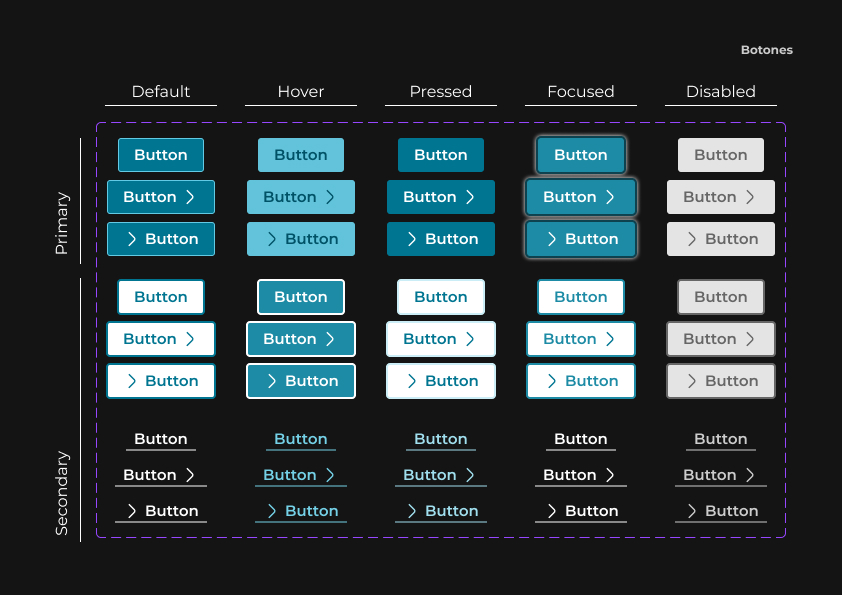
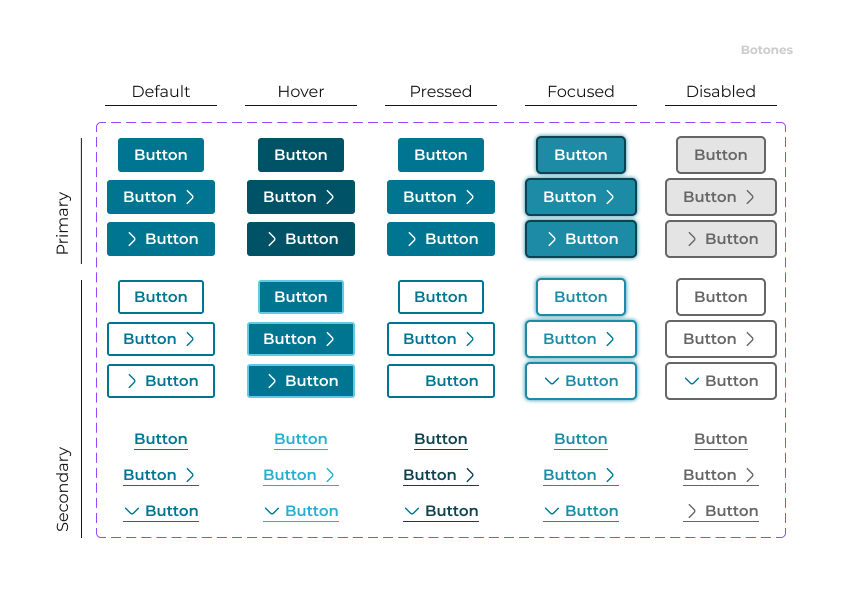
Como diseñadora, utilizó diferentes tipos de botones para ayudar a los usuarios a navegar por la interfaz. Botones normales, botones semánticos, enlaces y botones CTA, para ayudar a los usuarios a navegar de forma más rápida y fácil. Los utilizó para reforzar el mensaje que estoy intentando transmitir, así como para facilitar la navegación entre los contenidos.
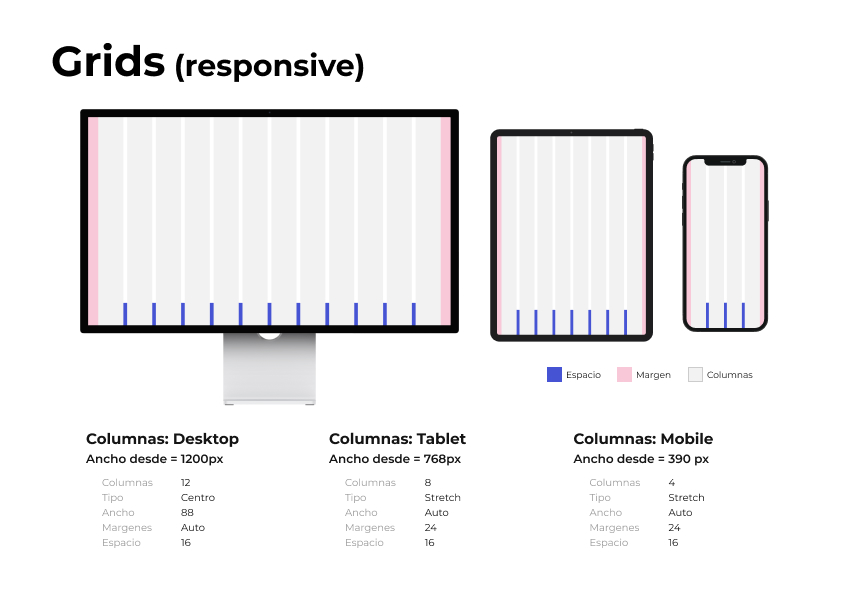
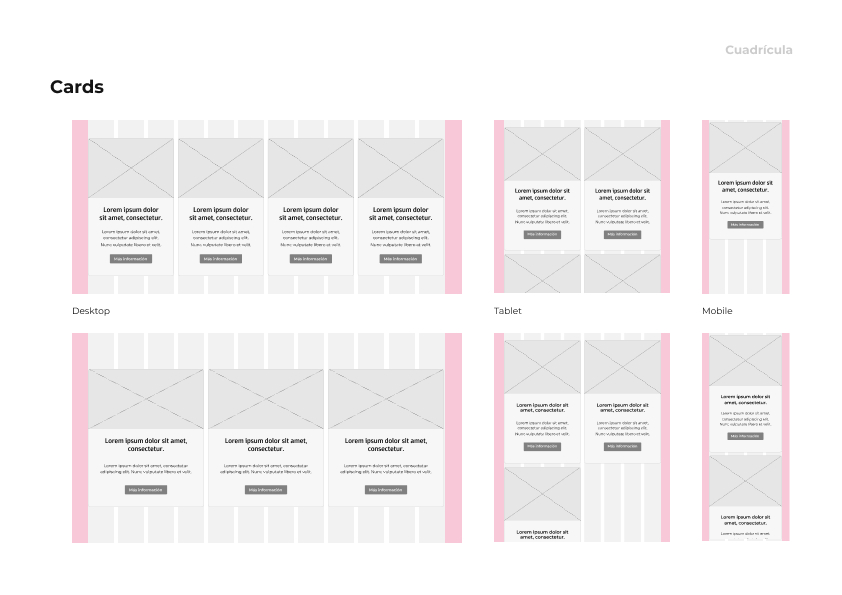
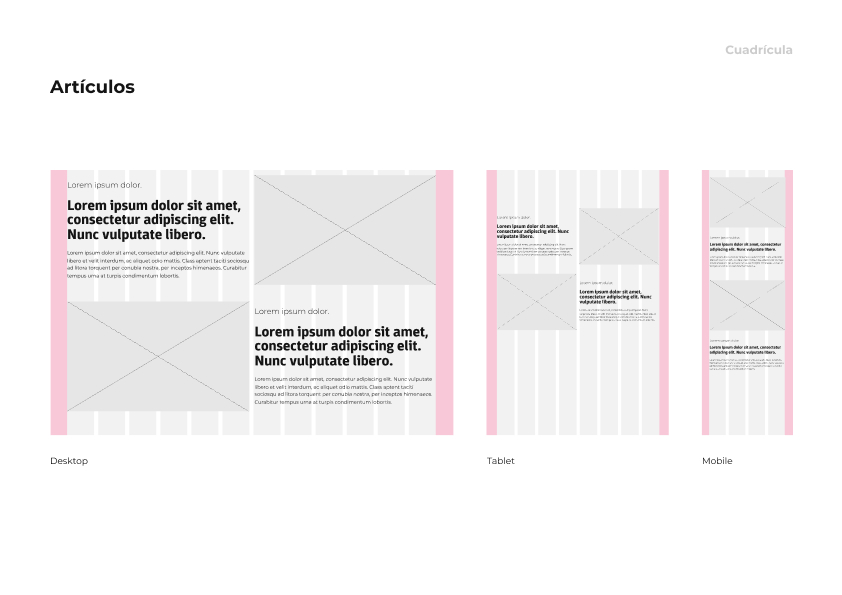
Utilizo Grids “responsives” con la regla del 8, para crear diseños intuitivos y coherentes. Esta regla ayuda a garantizar que todos los elementos estén alineados correctamente, y garantiza que los diseños sean escalables para diferentes tamaños de pantalla, proporcionando así una experiencia de usuario consistente en todos los dispositivos.
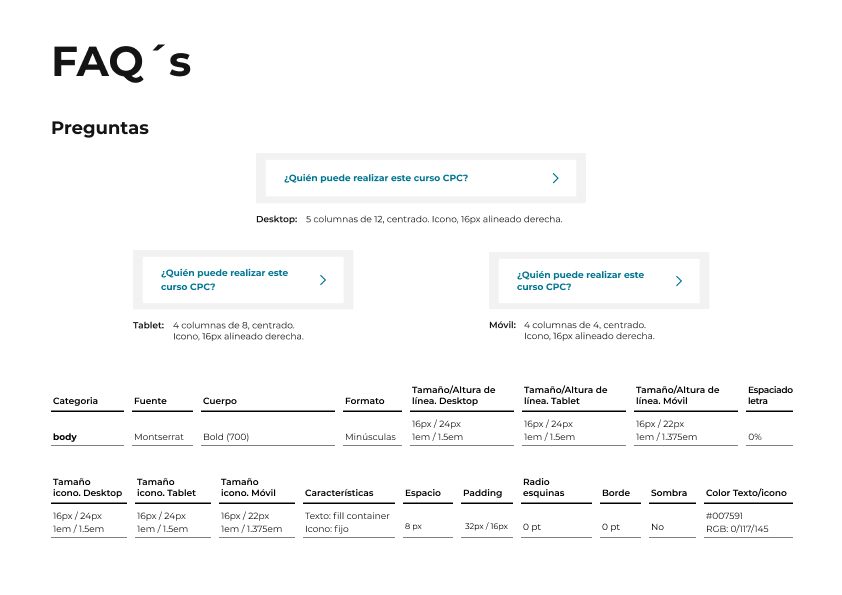
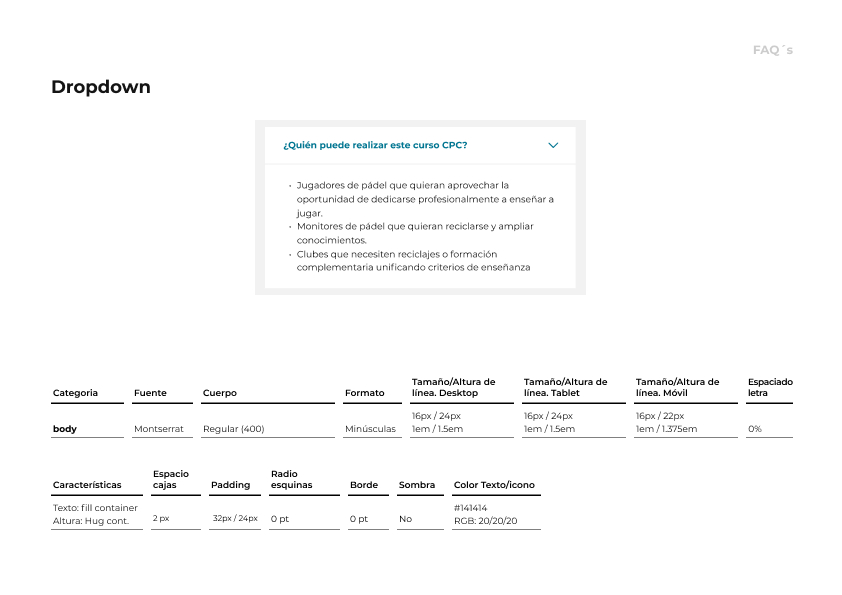
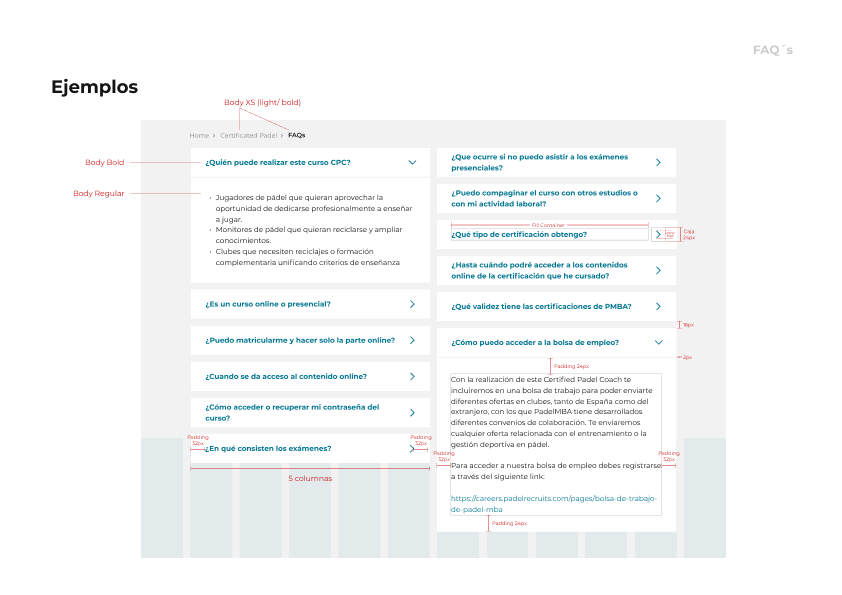
En la web se utiliza la sección de FAQ para proporcionar información rápida y fácil para proporcionar a los usuarios. Se realiza mediante una tabla para mostrar las preguntas y respuestas, junto con un chevron al lado de la pregunta que indica que hay una respuesta desplegable. En la documentación aparece un ejemplo de tipografías, espaciado, padding…